HTML5: <input> với các kiểu mới
Giải phóng thời gian, khai phóng năng lực
HTML5 cung cấp thêm cho phần tử <INPUT> các kiểu mới (được thể hiện tại thuộc tính type). Những kiểu mới này sẽ giúp ích cho lập trình viên rất nhiều trong việc giảm công sức lập trình để tạo các hiệu ứng bằng JavaScript hoặc jQuery, và điều đó cũng có nghĩa sẽ góp phần cải thiện được tốc độ của trang web.
Lưu ý: Hiện tại đa số các trình duyệt đều không hỗ trợ tất cả các kiểu mới của <input> này, vì vậy khi một kiểu mới nào đó không được trình duyệt hỗ trợ thì kiểu đó sẽ được hiểu là kiểu text (<input type="text">).
Các trình duyệt hỗ trợ cho từng kiểu mới của <input> được kiểm nghiệm tính đến năm 2015. Dưới đây chúng ta sẽ tìm hiểu chi tiết về các kiểu mới này.
1. color
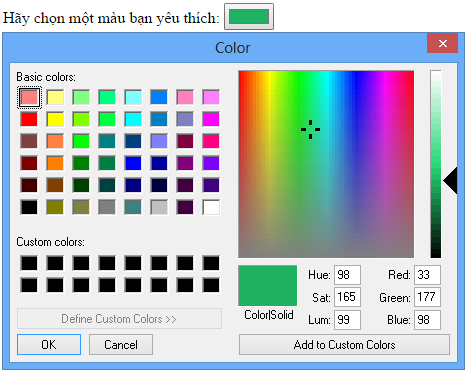
Kiểu color cho phép bạn chọn một màu sắc nào đó mà bạn muốn.

Trình duyệt hỗ trợ: Chrome và Opera.
Ví dụ:
2. date
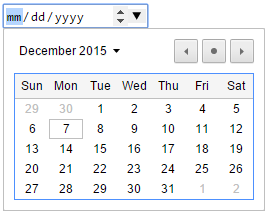
Kiểu date cho phép bạn chọn ngày, tháng và năm bạn muốn.

Trình duyệt hỗ trợ: Chrome, Opera và Safari.
Ví dụ:
3. datetime
Kiểu datetime cho phép bạn chọn ngày, tháng, năm, giờ, phút và giây bạn muốn (có hỗ trợ time zone).
Trình duyệt hỗ trợ: Opera và Safari.
Ví dụ:
4. datetime-local
Kiểu datetime-local cho phép bạn chọn ngày, tháng, năm, giờ, phút và buổi sáng hoặc chiều bạn muốn nhưng không hỗ trợ time zone.
Trình duyệt hỗ trợ: Chrome, Opera và Safari.
Ví dụ:
5. email
Kiểu email cho phép bạn nhập một địa chỉ email bạn muốn.
Trình duyệt hỗ trợ: Chrome, IE, FireFox và Opera.
Trình duyệt Safari chạy trên điện thoại iPhone thể hiện rõ kiểu email thông qua kiểu thể hiện của bàn phím (có ký hiệu @ và tùy chọn .com ở bàn phím).
Ví dụ:
6. month
Kiểu month cho phép bạn chọn một tháng và năm.
Trình duyệt hỗ trợ: Chrome, Opera và Safari.
Ví dụ:
7. number
Kiểu number chỉ cho phép bạn nhập các giá trị số. Bạn cũng có thể thiết lập miền giá trị khi nhập liệu vào trường kiểu number.
Việc thiết lập miền giá trị thông qua các thuộc tính sau:
- max – Xác định giá trị lớn nhất cho phép
- min – Xác định nhỏ nhất cho phép
- step – Xác định bước nhảy của mỗi số
- value – Xác định giá trị mặc định cho trường number
Lưu ý: Giá trị nhập được vào trường number nằm trong đoạn [min+n*step , max], trong đó n là một số nguyên >=0.
Trình duyệt hỗ trợ: Chrome, IE, Opera và Safari.
Ví dụ:
8. range
Kiểu range tạo ra một thanh thể hiện dãy số và bạn có thể chọn một số bất kỳ trong dãy số này.
Việc thiết lập miền giá trị cũng thông qua các thuộc tính max, min, step và value giống như kiểu number.
Lưu ý: Cũng giống như kiểu number, giá trị chọn được ở trường range cũng nằm trong đoạn [min+n*step , max], trong đó n là một số nguyên >=0.
Trình duyệt hỗ trợ: Tất cả các trình duyệt đều hỗ trợ kiểu này.
Ví dụ:
9. search
Kiểu search áp dụng cho các trường tìm kiếm (tương tự như kiểu text).
Trình duyệt hỗ trợ: Chrome và Safari.
Ví dụ:
10. tel
Kiểu tel cho phép tạo ra trường nhập liệu theo đó bạn chỉ nhập được các giá trị số tương đương với số điện thoại.
Trình duyệt hỗ trợ: Hiện tại chưa có trình duyệt nào hỗ trợ kiểu tel trên các máy tính.
Ví dụ:
11. time
Kiểu time sẽ tạo ra một trường mà người dùng có thể lựa chọn về thời gian gồm giờ, phút, giây, mini giây và các buổi sáng hoặc chiều.
Trình duyệt hỗ trợ: Chrome, Opera và Safari.
Ví dụ:
12. url
Kiểu url sẽ yêu cầu bạn phải nhập vào một url hợp lệ.
Trình duyệt hỗ trợ: Chrome, IE, FireFox và Opera.
Trình duyệt Safari trên điện thoại iPhone sẽ nhận diện chính xác được kiểu url, điều này được thể hiện bằng sự thay đổi kiểu bàn phím nhập liệu tương ứng để nhập url.
Ví dụ:
13. week
Kiểu week sẽ tạo ra trường cho phép bạn chọn một tuần nào đó trong năm mà bạn muốn.
Trình duyệt hỗ trợ: Chrome, Opera và Safari.
Ví dụ:
Giải phóng thời gian, khai phóng năng lực